Mejorar la tasa de conversión a través del formulario es el objetivo fundamental en cualquier página enfocada a leads. Los formularios son el paso decisivo con el que facilitar el proceso de registro o compra a un usuario “ya convencido”. De nada sirve enfocarse en la usabilidad general de la web, la optimización del SEO on-offpage o la publicación de ofertas sugerentes si, finalmente, el proceso de registro es defectuoso.
Sin la correcta planificación de formularios optimizados enfocados a objetivos de conversión resultará complicado captar clientes cualificados. Cada web tiene un objetivo determinado en cuanto a registros según su nicho de negocio por lo que, también, existirán diferentes formularios atendiendo a sus objetivos profesionales; formularios de contacto, formularios de suscripción, formularios de concurso, venta post registro…

Los formularios deben ser precisos, cómodos y ligeros… diseñados de manera estratégica según nuestro público objetivo. Cuando hablamos de visitas a una web enfocamos los indicadores al número de personas que deciden registrarse , a sus datos y a la conversión final pero, en ocasiones, a pesar de optimizar las llamadas de acción, los copys o el diseño los clientes potenciales no convierten.
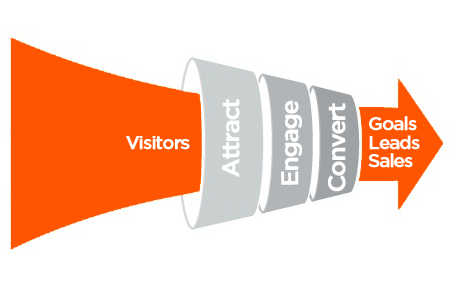
Desde la distribución de los campos del formulario hasta la definición de las preguntas, pasando por el diseño de los botones o las páginas intermedias del funnel… todo exige un conocimiento total del comportamiento del usuario en comparación con las posibilidades que tenga nuestro producto o servicio para afianzarlo. La clave está en lograr definir una ruta de conversión optimizada con una usabilidad sencilla, un contenido claro y un proceso técnico rápido.
A continuación os ofrezco algunas medidas para mejorar la tasa de conversión y hacer de tu formulario un arma efectiva para generar leads y registros de calidad…
Temas del artículo
Primer impacto visual; cómodo y ligero
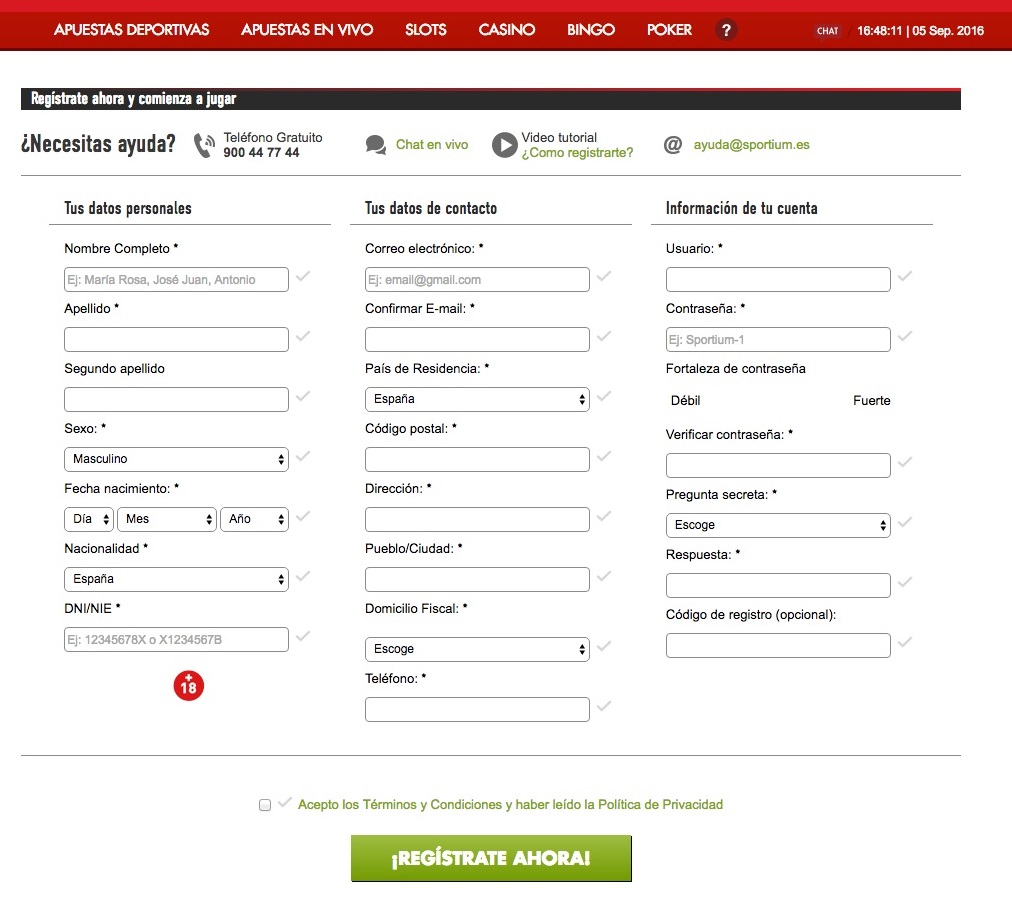
De igual forma que una página web, una landing, incluso un anuncio en buscadores… ¡La primera imagen cuenta mucho! Una primera toma de contacto visual con un formulario largo, con botones de acción poco definidos, espacios muy cerrados… es una invitación a incrementar la tasa de abandono.
A la hora de enfocar con éxito ésa primera toma de contacto del usuario con el formulario para mejorar la tasa de conversión es necesario hacerse un “croquis” mental de la estructura del mismo; un análisis que implique una primera reflexión sobre los datos iniciales que estamos pidiendo y el riesgo de saturación de los mismos hacia el visitante que los rellena. En muchas ocasiones lograr repartir las preguntas en varias etapas del formulario no solo facilita la comprensión sino que, también, mejora con rotundidad las cifras de conversión.

También la cantidad de información inicial que queremos situar en forma de espacios de relleno, botones de acción… incluso ventanas promocionales con imágenes de ofertas y regalos puede resultar un riesgo claro de saturación visual. Por experiencia, los mejores resultados en generación de registros los he obtenido de formularios con pocas cajas de información, con mucho espacio entre ellas y con apenas un copy y una imagen promocional que no disperse la atención del usuario.
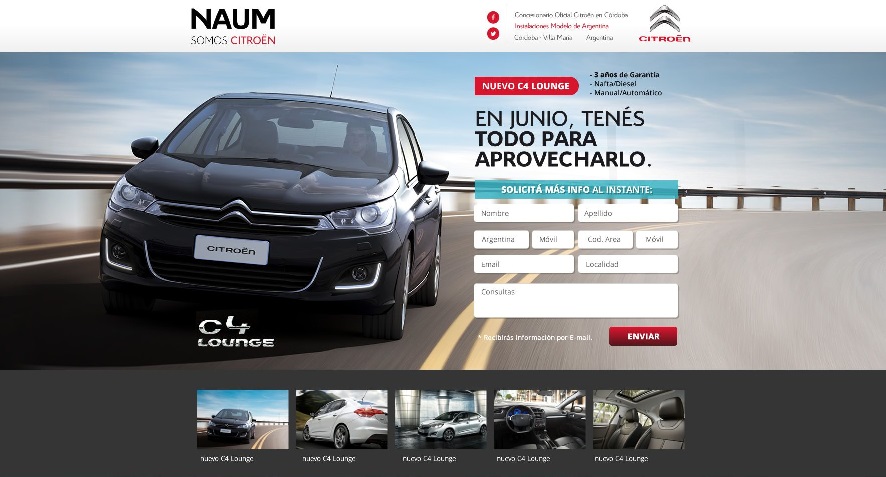
El formulario siempre por encima del pliegue de la página
Otro de los errores más comunes en el diseño de formularios (Y muy relacionado con el punto anterior referido a la saturación de contenido) es no localizar, si no todas, las principales cuestiones por encima del pliegue de la página. Esto implica que el visitante no tenga que desplazarse hacia abajo haciendo scroll para ver el formulario. E un pequeño gesto pero facilita enormemente la actitud del visitante cara a cumplimentar los campos de registro.

Frecuentemente, en una landing page no podemos mostrar la totalidad del contenido por lo que se hace necesario hacer scroll para visualizarlo… el recurso efectivo para mantener la concentración del usuario y mejorar la tasa de conversión es situar el contenido principal en un primer plano superior, adecuado sin cortes a la vista general. Una estrategia que mantiene su efectividad en el caso de los formularios; siempre intactos por encima del pliegue de la página detallando su tamaño general, los campos a rellenar y el botón de acción que lo cumplimente.
Las interacciones siempre se incrementan por encima del pliegue de la página. Un usuario potencial acepta con mayor recepción la información por encima del pliegue antes de desplazarse hacia abajo. Lo que aparece en este espacio siempre tendrá más influencia en la experiencia del usuario porque esa posición capta instantáneamente la atención de los visitantes
Contenido e imágenes con propuesta de valor
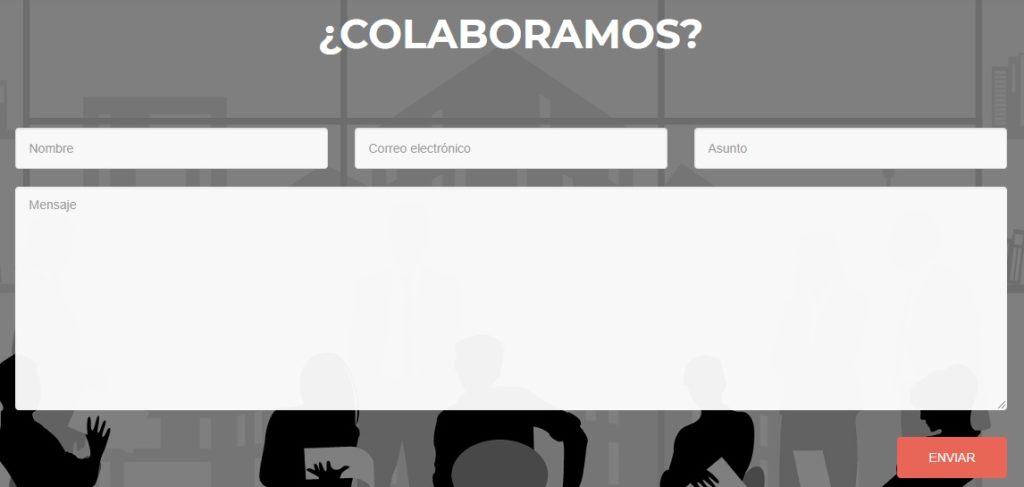
El contenido de un formulario debe ser siempre breve y conciso… una estructura sencilla basada en un título corto, un fondo poco estridente, alguna imagen descriptiva y, sobretodo, textos concisos y directos.
Para mejorar la tasa de conversión de un formulario el título y las imágenes deben definir y dejar claro qué productos o servicios se están ofertando. Las imágenes no deben saturar ni priorizar la atención. Siempre coherentes con el resto de elementos, deberán aportar un detalle descriptivo de la apariencia del producto o las ventajas de un servicio.

Enfocar la propuesta de valor es un punto clave para mejorar la tasa de conversión; todo el contenido debe ofrecerse de forma clara y atractiva pero, sobre todo, debe resultar útil para el usuario. El tiempo de retención de la visita es imprescindible por lo que evitar toda información no imprescindible que suponga una distracción para el usuario nos ayudará a enfocarlo y no agotar su atención cara a rellenar cada uno de los campos planteados.
Prioriza las ventajas y beneficios puede obtener el usuario al registrarse. Visibiliza de forma clara los diferenciales del producto; caracterísiticas generales, funciones innovadoras, propiedades únicas, complementos, precio barato frente a la competencia, garantías prometedoras, valores distintivos… La propuesta de valor ha de ser claramente única, un factor diferencial que logre inclinar la actitud de compra.
Experiencia de usuario directa, sin distracciones
La importancia del formulario ha de entenderse como el intermediario clave para conectar con la posible compra del usuario. Optimizar la experiencia de usuario para convertirlo en un proceso útil, ligero y ágil es fundamental para generar registros.
Frecuentemente, tendemos a saturar de información de todo tipo al formulario; desde infinidad de preguntas a la cual más complicada hasta elaboradas guías de apoyo que provocan más incertidumbres que certezas…

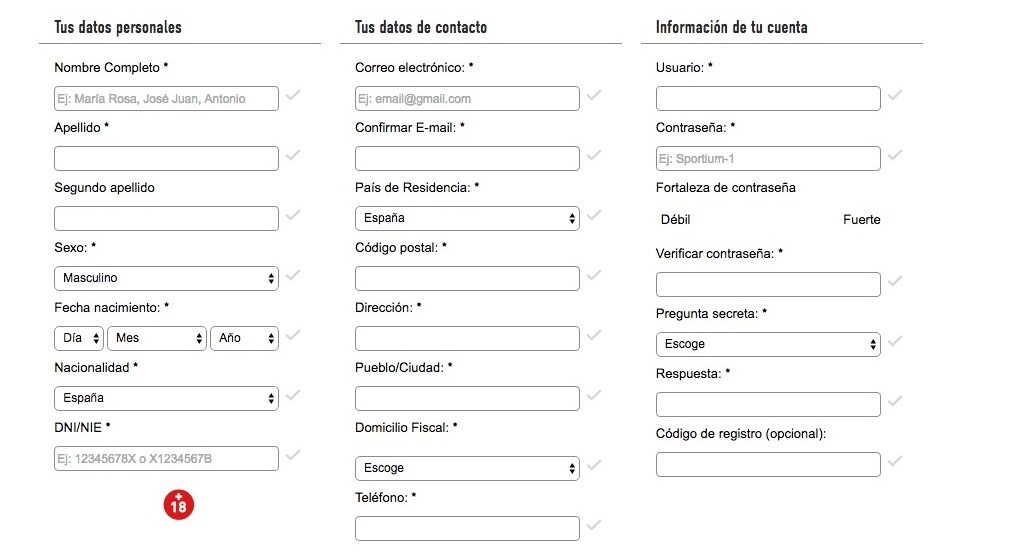
Los formularios largos y engorrosos evitan las conversiones. En la medida de lo posible, limita las restricciones y plantea un formulario claro y corto. Solicita únicamente aquella información indispensable para realizar la compra evitando información confidencial no necesaria (Dos teléfonos, Apellidos, cuestiones geográficas, Dni, estados personales…) El usuario ofrece una gran reticencia frente a formularios en los que muchos campos son obligatorios.
La experiencia de usuario se refiere también a elementos que tan frecuentemente pasan inadvertidos como el tamaño de los campos a rellenar; espacios donde se aconseja ofrecer una longitud acorde a la información solicitada. Tanto por exceso como por defecto, el tamaño de los campos de un formulario debe permitir disponer del número suficiente de caracteres para no cortar la información pero, también, un límite de los mismos que implique una síntesis en la respuesta… un equilibrio lógico en caracteres para una respuesta tipo.

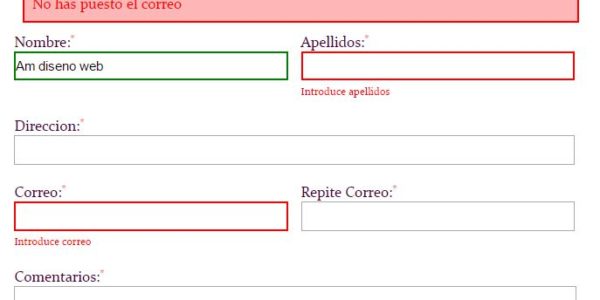
Finalmente, mucho cuidado con los mensajes de error o fallo de respuesta. En numerosas ocasiones los mismos son imperceptibles, mostrándose en zonas muy superiores o inferiores del formulario general ralentizando al usuario y perdiendo su actitud para cumplimentarlo. Una de las mejores recomendaciones al respecto es, precisamente, mostrar los avisos de error en cada uno de los campos internos del formulario, de forma que mientras si surge un error mientras el usuario los rellena pueda ser avisado en el momento y subsanarlo.
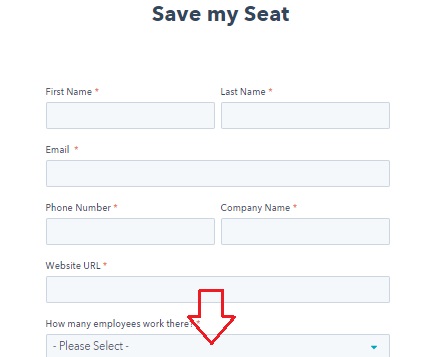
Apuesta por los campos dinámicos
Éste consejo es muy breve pero muy importante; no hay nada más frustrante para el usuario que tener que repetir ciertos campos ante datos como la cuenta de correo, la dirección, la provincia… Si ya tienes información sobre un lead ofrece la opción de autocompletado y facilita el registro automatizado al usuario.
Algunos formularios como los registros en landings intermedias o aquéllos que sólo buscan un nombre y un teléfono ofrecen estructuras sencillas, muy rápidas y ágiles de cumplimentar. No obstante, para formularios más complejos como aquellos que implican la recopilación de datos en profundidad y en varias etapas son todo un desafío para no perder la tasa de permanencia… es en éstos casos cuando la opción de autocompletado es un eficaz resorte para mantener activo al usuario y conseguir los objetivos de conversión.
La llamada a la acción; clara, notable y visual
El botón de llamada a la acción es, sin duda, un elemento clave para mejorar la tasa de conversión. Una de las partes más importantes del formulario online que resulta decisiva para animar a los visitantes a dar el paso final y completar el registro.
La llamada a la acción es, también, la zona del formulario donde el usuario presta una atención y retención especial por lo que “saber definirlo” es todo un desafío. Aprovecha esa enorme capacidad de captación para adornarlo; evita el típico mensaje de “enviar” y sitúa un mensaje más evocador, más certero y cercano que logre persuadir al usuario.

Trata de que el mensaje defina un logro a conseguir; que deje certeza de la utilidad del registro y, sobretodo, que anime a hacer clic para conseguir unos resultados.
Debes tener claro de qué trata tu oferta y el mismo texto debe mostrarlo. Evita que el formulario esté rodeado de enlaces o aumentarás exponencialmente la probabilidad de que abandone el proceso sin finalizarlo. Muy importante; evita mostrar botones sociales cerca del formulario de contacto ya que el riesgo de distracción el demasiado alto.
Y, por supuesto, un clásico entre clásicos; el botón siempre en color diferencial. Un tono cómodo, sin estridencias, sin formas ni líneas de grosor… tan sólo una variante que defina claramente el mensaje mientras facilita la acción a clic.
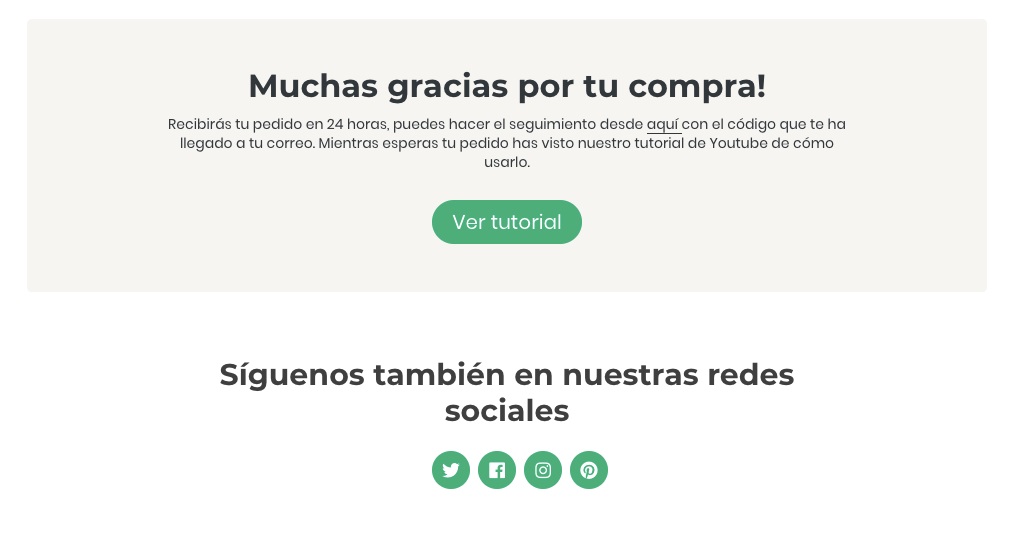
Confirmación de registro
Es otro de ésos pequeños detalles que cuestan caro. La confirmación ante el registro de un formulario es la mejor manera de enfocar el resultado de un lead tanto para el usuario como para nuestros objetivos.
Para el usuario, el no encontrar un mensaje de confirmación como, por ejemplo; “Enviado”, “Registro completo” o una misma página de agradecimiento supone una confusión enorme. Un proceso donde no se sabe bien si el registro se ha producido correctamente, si han existido errores y se ha reiniciado o, sencillamente, no hemos aportado la correcta información y debemos repetirlo.

La confirmación de registro es la garantía para comunicar que los datos se han recibido correctamente. Un paso clave para el usuario pero también para nuestros objetivos; si evitamos que un usuario, por confusión, se registre varias veces nos evitaremos indicadores engordados por visitas o clics que, finalmente, suponen una única conversión.
Sugerencia de ayuda y correcto uso
Ofrecer opciones de ayuda al usuario es un factor imprescindible para mejorar la tasa de conversión. En muchas ocasiones hasta los formularios más breves generan dudas y errores; por ejemplo los campos del formulario destinados a solicitar fechas o DNIs generan frecuentes errores de espacios, simbología o usabilidad en el caso de mostrar fechas automáticas con un calendario virtual.
Por experiencia, los campos donde solicitamos fechas de nacimiento o años de experiencia generan mucha confusión. A veces introducimos corchetes, a veces hay que incorporar el “0” en caso de mostrar números sencillos… hasta en algunas ocasiones sólo se solicita rellenar los últimos dos dígitos del año de nacimiento. Todos éstos factores inciden en incrementar la tasa de abandono y finiquitar el interés del usuario hacia la conversión.

Para mejorar la tasa de conversión la solución pasa por añadir pequeños botones de ayuda explicativos de acuerdo a la metodología de uso. Botones pequeños que no distraigan la atención pero que resulten fácilmente localizables en caso de ser necesarios y siempre mostrando un mensaje o símbolo que los definan con exactitud (Una “?”, la palabra “Ayuda” o un mensaje más cercano del tipo “¿Necesitas ayuda?”)
De igual forma, sobretodo en el caso de la solicitud de fechas, es siempre recomendable y muy efectivo mostrar sobre el espacio en blanco una metodología estructural de cómo debemos escribir la fecha. Una especia de “fecha demo” que muestre cómo debemos escribir los parámetros, los espacios o los caracteres del año reforzando así el registro directo sin repeticiones ni mensajes de error.
