En posts anteriores ya concretábamos como la optimización de imágenes constituye uno de los elementos más importantes a la hora de enfocar cualquier estrategia SEO. Las imágenes muestran la estética del producto que ofrecemos y es el elemento más importante para dar a conocer el primer acercamiento de marca que queremos mostrar hacia el usuario.
Una imagen sugerente y atractiva del producto, retocadacon tonos claros y definidos potenciará eficazmente una actitud de respuesta en el usuario cara al objetivo final de realizar la compra.
Por lo contrario, en SEO se tiende enormemente a descuidar todos los factores relacionados con la optimización de las imágenes. Nos escudamos en el factor estético y olvidamos que los buscadores SI pueden interpretar las imágenes a través de su texto alternativo ( Alt ), su atributo Longdesc, la leyenda o simplemente con su Title.
Además, es frecuente pasar por alto el peso de las mismas y su enorme incidencia cara a nuestros objetivos de usabilidad y posicionamiento SEO. Una imagen de peso excesivo ralentizará la velocidad de carga en la web, un factor penalizado por Google que, además, tendrá consecuencias directas en la tasa de abandono de tu web.
Por ello, os propongo una serie de consejos que, a mi parecer, deberíais tener más que controlados a la hora de optimizar las imágenes en vuestra estrategia SEO:
Temas del artículo
Reduce y comprime el tamaño
La primera y más importante medida para optimizar tus imágenes a SEOy el mejor punto de partidapara plantear una correcta estrategia de posicionamientova a ser reducir el tamaño de la imagen a pesos por debajo de los 100 KB para visitas mobiley 1 Mb para visitas dekstop.El objetivo va a serevitar consumirgran cantidad de recursos sobre el servidor en el momento en que las mismas se carguen.
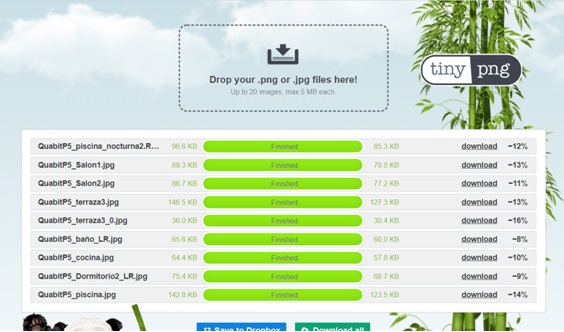
De igual forma, procura comprimir las imágenes según el formatode la misma. Existen multitud de herramientas gratuitas que hacen éste tipo de tareas, personalmente suelo utilizar un compresor online “Tiny Png” que, a pesar de su nombre, puede ser aplicado a formatos tanto png como jpeg y, además, se puede aplicar en un grupo de imágenes al mismo tiempo.

Su uso no puede ser más sencillo, tan sólo selecciona o arrastra las imágenes que quieres comprimir y en un clic podrás ir viendo el proceso en barras de progreso. No esperes milagros de optimización al 50% pero sí una efectividad cercana al 30%.
El resultado se mostrará en un archivo de compresión donde podréis localizar las imágenes ya optimizadas.
Como ya hemos señalado anteriormente, el tiempo de carga de la web es un factor decisivo tanto para la estrategia SEO como para la experiencia del usuario. Existe una convicción errónea bastante general que considera que subir imágenes de gran tamaño y alta definición es indispensable para ofrecer la mayor calidad visual al usuario y que eso es siempre primordial en la estrategia de venta digital.
¡Enorme fallo!, Las imágenes pueden no sólo recortarse notablemente en tamaño sino también comprimir su aspecto sin apenas perjudicar la calidad visual de la misma, por eso es clave editar las imágenes, optimizar las dimensiones correctas y comprimir los ficheros finales para que resten lo menos posible en espacio y carga.
Elige nombres de archivo descriptivos
Sin entrar todavía en el atributo ALT, la imagen debe contar con un nombre de archivo representativo con la misma, que incluya la palabra clave que lo más lo defina o una breve frase que comunique de qué se trata.
¡Y no crees una novela escrita! Basta con la keyword en sí o un longtail de dos o tres palabras, breves y descriptivas, evitando la letra “ñ” y separando las mismas con guiones.
De esta forma, facilitaremos la labor al buscador en la interpretación de la imagen a la hora de subirla a internet.
Optimiza el Atributo Alt
Es, probablemente, la medida más importante a tener en el proceso de optimización de imágenes a SEO.
Ya sabemos de sobra que los buscadores no pueden reconocer las imágenes por lo que es imprescindible optimizar la etiqueta de texto alternativo incluyendo la palabra clave más relacionada con la imagen o bien con el contexto del contenido donde ésta vaya a estar situada.
Potencia los datosexif (Exchangeableimage file format)
Los datos exif se refieren a los metadatos dela fotografía que se incluyen tanto en las cámaras digitales como en los smartphones aportando información de cada foto(marca, modelo, número de serie, versión de firmware…)

Si bien es cierto que los buscadores no se fijan en su contenido ni le otorgan relevancia hay páginas y bancos de imágenes que sí los muestran… recuerda que la estrategia SEO es global y todo cuenta y siempre es de buena utilidad potenciar aquéllos de éstos datos que puedan optimizar contenido asociado: título de la imagen, descripción o web del autor.
Optimiza el atributo “Longdesc”
El atributo Longdesc complementa al atributo alt y se utiliza para poder mostrar una descripción más larga que la del mismo.
A diferencia del atributo alt que se enfoca al texto alternativo de la imagen, el atributo longdesc contiene, también, una dirección de red a otra página web o a la misma donde se encuentra la descripción larga de la imagen.
Finalmente, y como conclusión general; procura armonizar el contenido con el resto de los elementos onpage que lo definen y focalízalo hacia la palabra o palabras clave seleccionadas más relevantes para nuestros objetivos de posicionamiento.
Si has apostado por una temática concreta para ésa página mantén la lógica no sólo en la redacción del contenido y las palabras clave, sino también en los anchorstextsinternos, y, por supuesto en las imágenes, mostrando asociación con el contenido y potenciando las acciones antes planteadas para enriquecer su posicionamiento.
Vamos con esas imágenes!!!😉
