Temas del artículo
¿Por qué es importante optimizar el diseño del carrito de compra?
El diseño del carrito de compra es una acción clave en la estrategia del e-commerce con un impacto directo tanto en la experiencia de usuario como en la tasa de conversión. Tan sencillo como que un proceso de compra sin complicaciones y de ágil respuesta será la respuesta tanto para conseguir la venta como para que el usuario regrese en futuras compras.
Un carrito de compra bien diseñado debe ser fácil de entender; Con llamadas a la acción claras y visibles que minimicen cualquier confusión, con un proceso de pago rápido y asequible, con pasos y formularios breves y, por supuesto, una velocidad de carga que garantice una experiencia de compra más rápida…
Ten claro que la optimización del diseño afectará directamente a la confianza del usuario. Un carrito de compra visualmente atractivo y profesional transmitirá mayor credibilidad o lo que es lo mismo; mayor disposición a proporcionar información personal y completar procesos de compra.
Y, por supuesto; la eficiencia del carrito de compra impactará directamente en su tasa de abandono. La simplicidad en la información de datos, la transparencia en costos o la opción de revisar y editar fácilmente los productos añadidos ayudará a minimizar barreras que lleven al cliente a abandonar la compra.
Acciones para optimizar el diseño del carrito de compra
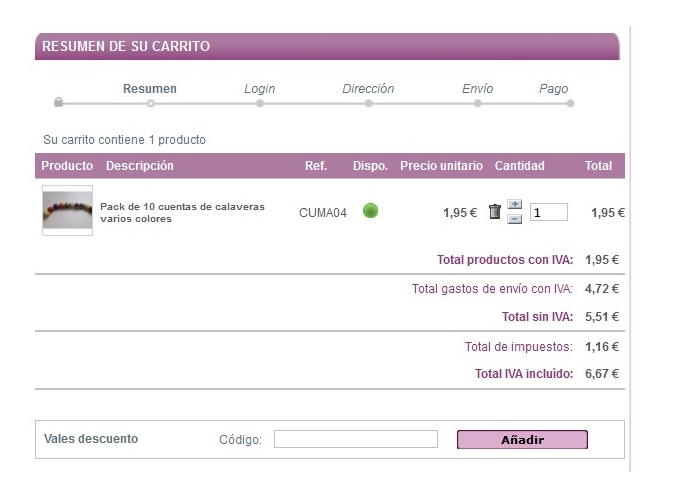
Indicadores visuales claros
Los elementos visuales ayudan a que la experiencia de usuario en el carrito sea más intuitiva.
¿La clave…? Ofrecer al usuario información sobre el estado del carrito; cantidad de artículos agregados, precio total, disponibilidad de descuentos o promociones…
Es ahí donde el diseño visual facilitará la comprensión rápida en la selección de productos y la facilidad de reducir confusiones o errores durante la compra.
Os comento 8 sugerencias de mejora:

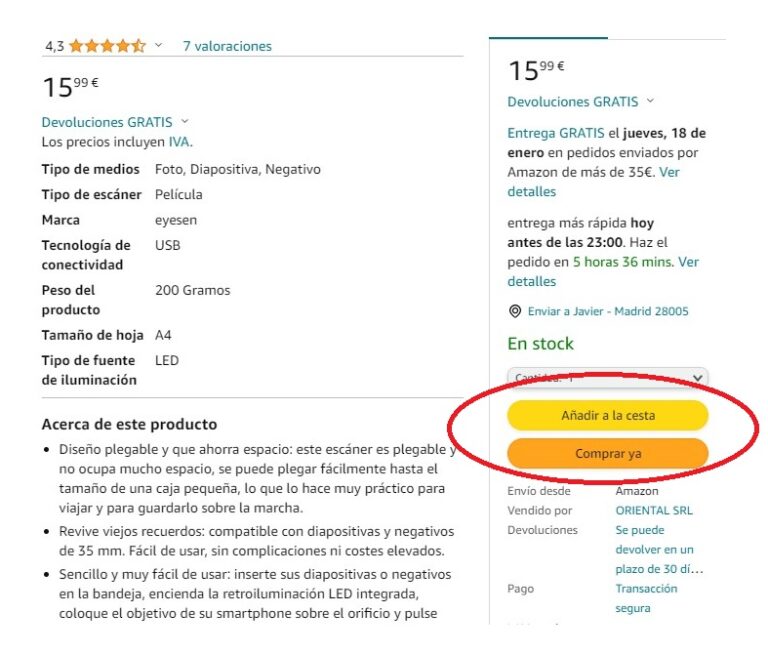
Utiliza botones visuales y llamativos para acciones clave ( “Añadir al carrito”, “Realizar pago”…) con colores que contrasten con texto fácilmente identificable

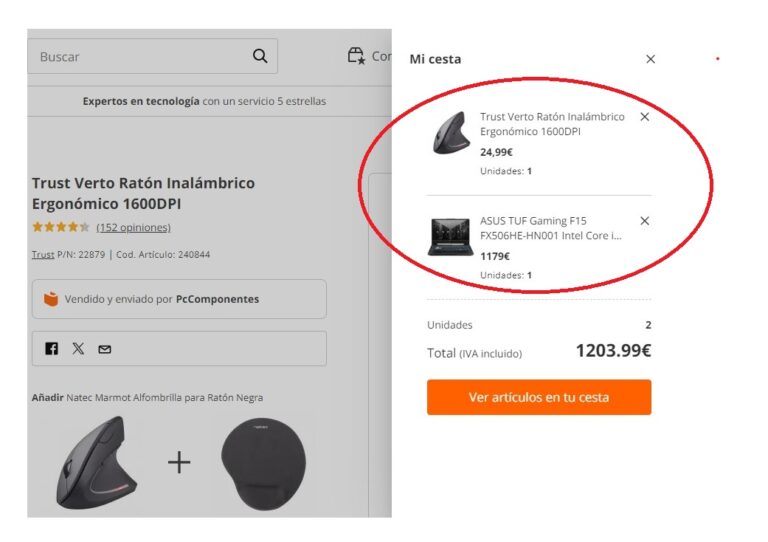
Iconos visuales como pequeñas imágenes de los productos junto con la cantidad seleccionada, así el usuario contará con una representación visual de los artículos

Muestra de manera clara el subtotal actualizado a tiempo real a medida que los usuarios añaden o eliminan productos

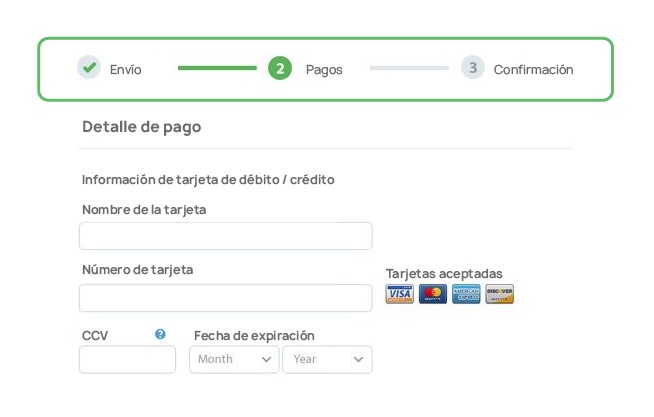
Implementa una barra de progreso clara que muestre en qué etapa del proceso de compra se encuentra el usuario

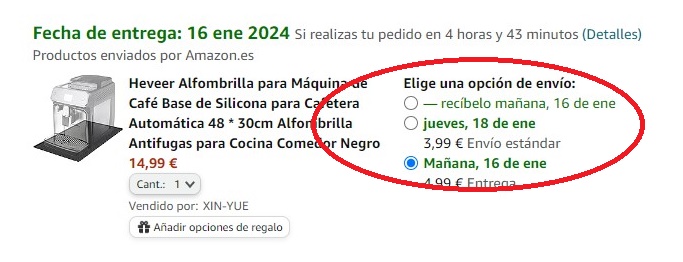
Estimaciones claras y visuales para los costos de envío e impuestos directamente en el carrito

Resumen de promociones o descuentos especiales directamente en el carrito para que los clientes sepan exactamente cómo se están beneficiando
Iconos visuales para editar la cantidad de productos o eliminarlos del carrito

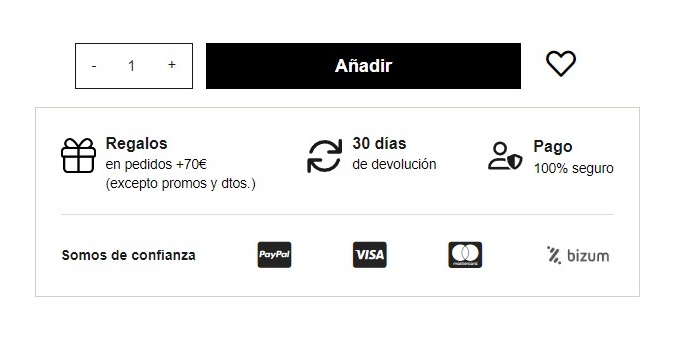
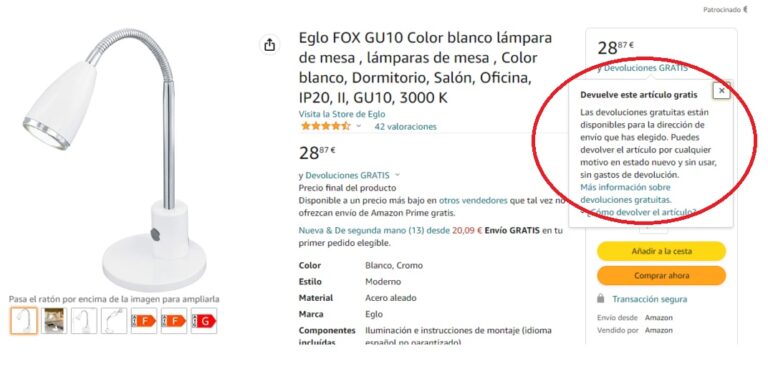
Utiliza iconos universales para representar opciones como métodos de pago, seguridad en transacciones, devoluciones gratuitas…
Mensajes visuales claros
Saber enfocar la comunicación en los mensajes y el tono de cómo hacerlo definirá o no el proceso de compra.
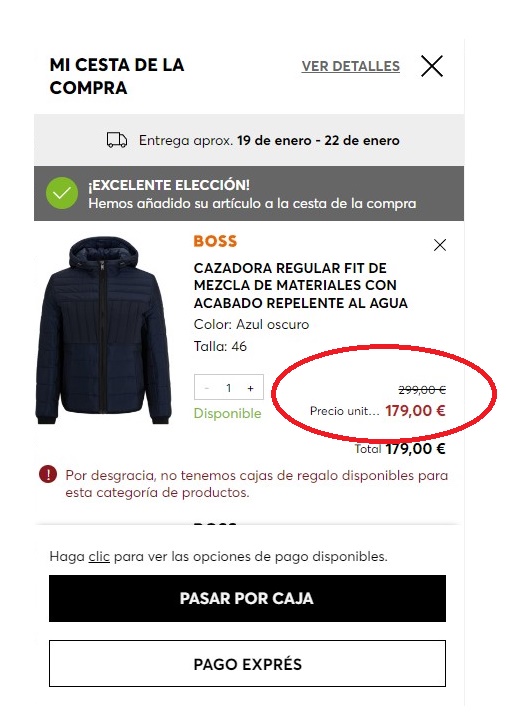
De base, siempre mensajes claros evitando ambigüedades que generen confusión ( El estado de los productos, la cantidad, el precio unitario, el total…)

Para potenciar la coherencia visual, siempre iconos intuitivos y colores distintivos. Por ejemplo, un icono de descuento claramente visible junto a un producto en oferta, o un color específico para resaltar productos de envío gratuito.
La personalización en el diseño del carrito de compra favorece la acción mediante sugerencias de comportamientos anteriores y puede llevarse a cabo a través de mensajes muy concretos basados en su historial de compras.
Por ejemplo, si el usuario ha comprado anteriormente productos relacionados con la ropa deportiva, el carrito podría mostrar mensajes como “¡Te recomendamos estos calcetines deportivos a juego con tus últimas compras!”

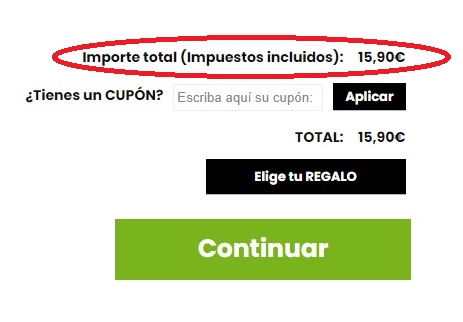
Para potenciar la fiabilidad y transparencia es siempre aconsejable mostrar mensajes informativos sobre costos adicionales. Por ejemplo, “Impuestos incluidos” o “Gastos de envío”
Los iconos de descuento o envío gratuito pueden acompañar a los productos seleccionados con un botón claro y muy visual de “Finalizar compra”. Buscamos una llamada a la acción efectiva
Adaptabilidad a dispositivos móviles
Adaptando el diseño del carrito de compra a dispositivos móviles mejoramos la experiencia de usuario a una navegación más fácil y rápida permitiendo llegar a una audiencia más amplia con la posibilidad de captar a más clientes potenciales.
Todo el proceso de adaptación a mobile tiene un impacto directo en las tasas de conversión, sobretodo al simplificar el proceso de compra y eliminar posibles obstáculos técnicos.
A tener en cuenta:
– Diseño completamente responsivo, que se ajuste automáticamente a diferentes tamaños de pantalla y garantice que la interfaz del carrito de compra se vea bien sin requerir zoom
– Simplifica la interfaz en el diseño del carrito de compra. Elimina elementos innecesarios y destaca el resumen de la compra, la opción para aplicar códigos de descuento y el botón de pago
– Aumenta el tamaño de los botones para que sean fácilmente seleccionables con los dedos
– Comprime las imágenes para reducir el tiempo de carga y favorecer la experiencia de usuario
– Minimiza la cantidad de campos en los formularios de pago. Utiliza autocompletar cuando sea posible
– Ofrece diversas opciones de pago adaptadas a dispositivos móviles como Apple Pay o Google Pay para agilizar el proceso
– Utiliza controles deslizantes o teclados numéricos optimizados para mejorar la usabilidad
– Información clara y concisa. Utiliza iconos reconocibles para eliminar un artículo o ver detalles
– Muestra sellos de seguridad, información de encriptación y garantiza una política de privacidad clara
Implementa el guardado automático
Mediante la opción de guardado automático guardarás el estado del carrito de manera automática para retomar la compra en sesiones posteriores. Muy útil en situaciones donde los usuarios pueden cerrar el navegador o salir de la web y regresar sin perder los productos que tenían en el carrito.
- Configura las cookies para almacenar información del carrito en el lado del cliente, guardando los productos y cantidades en la cookie y actualizando la cookie cada vez que se añadan, eliminen o modifiquen productos en el carrito.
- También deberás utilizar el almacenamiento local del navegador para almacenar los datos del carrito, guardando los productos y cantidades y actualizando el almacenamiento local de forma regular.
- Si cuentas con usuarios registrados, puedes asociar el carrito con su cuenta almacenando la información del carrito en la base de datos del usuario. De esta forma, si un usuario inicia sesión podrá recuperar su carrito desde la base de datos y continuar la compra.
- Crea eventos que se disparen cada vez que se realice una acción en el carrito (agregar, eliminar, actualizar…) para actualizar la cookie o el almacenamiento local con la información más reciente del carrito.
- Establece un tiempo de expiración para los datos del carrito almacenados. Si el usuario no regresa en un período de tiempo límite, elimina datos antiguos y evita cargarlos en futuras visitas.
Barra de progreso o resumen paso a paso
Los pasos actualizados o de feedback real son siempre los grandes olvidados en el diseño del carrito de compra y es todo un riesgo porque en la mayoría de los casos son los que, en el momento decisivo de cierre de venta, proporcionan al usuario una visión clara y transparente de la compra.
Saben en qué etapa del proceso se encuentran y cuánto falta para completar la transacción. Tienen claro cómo volver atrás o avanzar rápidamente según sus criterios y lo más importante; fomenta la motivación a cerrar la compra al ver que están avanzando hacia la finalización.
Todo lo que suponga una falta de indicación clara sobre el progreso puede generar confusión y frustración en las decisiones de comprar. Si hay algún problema o error durante el proceso de compra la barra de progreso es la que ayuda a identificar en qué etapa ocurrió el problema.

En el diseño del carrito de compra muestra los pasos esenciales de compra ( Resúmen, registro, “Información de Envío”, “Pago” y pago y onfirmación…) mostrando una barra de progreso en una zona visible, ya sea en la parte superior o lateral, dividida en secciones correspondientes a cada paso.
Incluye una sección de resumen que publique los artículos comprados, las cantidades y los precios a modo de visión general rápida. Todo en una barra de progreso interactiva que permita hacer clic en cada sección para saltar directamente a un paso específico.
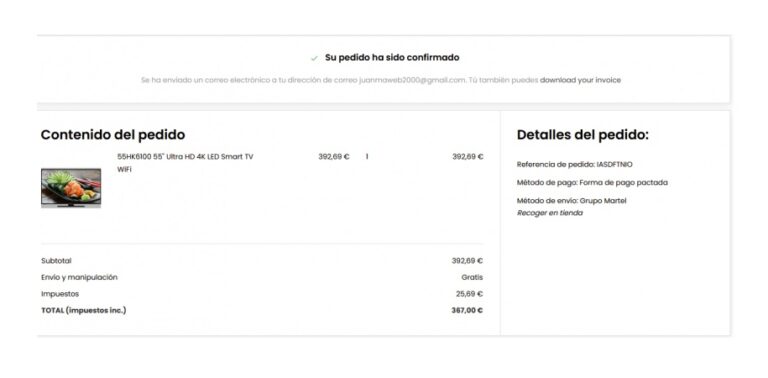
Y mucho mimo a los detalles técnicos; opciones de envío con costos y tiempos estimados, diversos métodos de pago para adaptarte a cada preferencia, pantalla de confirmación posterior al pago que resuma los detalles de la compra…
Simplificar el proceso de recuperación
Uno de los fallos más importantes en cuestión de pérdidas de venta es no terminar de convencer al usuario que deja el carrito de compra incompleto. Ya sea por desinterés, olvido o error técnico supone un porcentaje de abandono fácilmente captable con acciones de recuperación.

De base, el diseño de un carrito de compra debería contar con una función mediante cookies o almacenamiento local del navegador que guarde automáticamente los productos en el carrito, incluso si el usuario cierra la sesión o abandona la página. Lo siguiente, configurar un sistema de correo electrónico automatizado para enviar recordatorios a los usuarios que hayan dejado ésos productos en los carritos.
Una de las estrategias más eficaces dentro del proceso de recuperación de usuarios por correo electrónico consiste en enviar recordatorios personalizados mostrando detalles muy concretos sobre los productos seleccionados y atinando con un tono amigable que invite completar la compra.
Ofrece descuentos exclusivos, envíos gratuitos o regalos especiales personalizando los mensajes y ofertas según los productos que tuviese el usuario. La estrategia personalizada aumenta las posibilidades de captar al usuario, que se sienta atraído y se vea comprometido con la compra.
Ponlo fácil y ofrece la opción de crear un logeo para acceder al carrito. Una vez que los usuarios estén registrados podrán iniciar sesión desde cualquier dispositivo y ver su carrito.
Por supuesto, con una funcionalidad que permita acceder desde diferentes dispositivos.
Políticas de devolución y garantía
Finalmente, más allá de los aspectos usables y visuales en la estrategia de ventas del carrito de compra, hay que, también, priorizar la seguridad que otorgan las políticas de devolución y garantía cara a potenciar la confianza en los clientes.
Es un área muy automatizada que suele caer en el error de permanecer bastante oculta dentro del área visual en el carrito. La transparencia mostrando estas políticas da seguridad a los consumidores, pueden acceder a comprender las condiciones de devolución o garantía reduciendo incertidumbre.

Mostrar las políticas de devolución y garantía en el diseño del carrito de compra mejora la experiencia del cliente; informando si las condiciones de pago son viables para hacer la compra y fidelizarlo.
Técnicamente;
– Obligado que la información sobre políticas de devolución y garantía sean fácilmente accesibles ( Incluye enlaces directos a las páginas de política con las condiciones detalladas)
– Especifica claramente las condiciones bajo las cuales se pueden realizar devoluciones y reclamaciones de garantía
– Define el período de tiempo en el que los clientes pueden devolver productos o solicitar la garantía
– Especifica qué productos permiten devolución y si hay restricciónes ( Como productos usados o dañados)
– Indica si los clientes recibirán reembolsos, créditos en la tienda o intercambios
– Detalla el proceso para presentar una reclamación de garantía, incluyendo el período de garantía y lo que cubre
– Incluye un formulario de devolución en la página del carrito de compra para que los clientes puedan indicar rápidamente si desean devolver algún artículo
En conclusión...
El carrito de compra es la última parte del proceso de conversión… la parte decisiva. Su optimización es esencial para potenciar una experiencia de usuario y navegación que finalice en decisión de compra.
Un diseño del carrito de compra optimizado no solo afectará a la selección y gestión de productos, sino también a reducir la tasa de abandono. La estética, la claridad en la presentación de productos y la velocidad de carga con feedback inmediato sobre las acciones del usuario son requisitos básicos para mantener al usuario… un paso decisivo para conseguir la confianza del visitante.
Y esa es la clave, no solo se trata de una transacción puntual, sino de cultivar relaciones a largo plazo fomentando la lealtad y la repetición de compra.
