Temas del artículo
¿Es tan importante la usabilidad?
Las acciones de usabilidad en la web son factores que influyen directamente en la experiencia del usuario, es decir; en la facilidad con la que los visitantes pueden navegar, entender y utilizar la web.
La clave al tratar la usabilidad radica en la capacidad para mejorar la satisfacción del visitante ofreciendo una experiencia fluida y eficaz. Cuando un sitio es fácil de usar, los usuarios encuentran lo que buscan con rapidez lo que aumenta la probabilidad de que regresen y se conviertan en clientes recurrentes.
Una correcta usabilidad no solo mejorará la interacción con nuestro usuario, sino también generará ventajas económicas y de reputación para el negocio. La facilidad de navegación la rapidez de exposición y la claridad en el diseño aumentarán exponencialmente la probabilidad de que los visitantes cumplen con los objetivos de negocio ( Comprar un producto, suscribirse a un servicio o compartir contenido…).
Además, una buena usabilidad también impacta positivamente en el posicionamiento ya que los algoritmos valoran la experiencia de usuario al determinar la relevancia de un sitio web.
Vamos con las acciones…
Mapa del Sitio Intuitivo
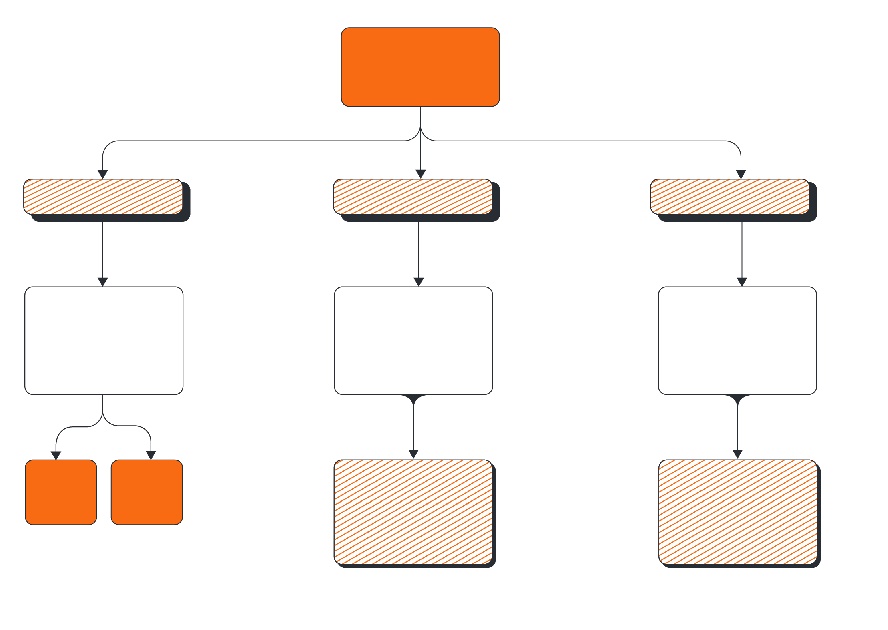
El mapa de la web es como la columna vertebral de la página. Una representación visual de la arquitectura del sitio que muestra la jerarquía de las páginas, su interrelación y cómo se conectan entre sí.
Antes de trazar cualquier mapa del sitio indaga en las expectativas y comportamientos de tus posibles usuarios. Realiza investigaciones de mercado, encuestas o análisis de informes anteriores para saber qué interesa a tu audiencia, qué información buscan y cómo suelen acceder a ella.

Una arquitectura bien definida ayudará enormemente a la navegación haciendo que los usuarios encuentren los productos sin distraerse con cualquier elemento añadido. Organiza el contenido de manera jerárquica con categorías y subcategorías que reflejen la relación entre las diferentes secciones.
En ese punto; crea páginas principales enumerando secciones esenciales del sitio (Como Inicio, Acerca de, Servicios, Productos, Blog, Contacto…) y secciones más específicas dentro de cada sección principal agrupándolas en subcategorías.
Utiliza jerarquías visuales para representar la relación entre las páginas. (Las páginas principales deben estar en la parte superior seguidas por las subpáginas) mostrando tamaños, colores o estilos diferentes para destacar las páginas principales, subpáginas y enlaces.
Ten claro que la usabilidad va directamente relacionada con el diseño y la navegación. Un diseño intuitivo y una navegación clara se consigue a través de la simplicidad y una organización lógica del contenido.
Navegación Sencilla: Diseño limpio
Un diseño limpio no solo se trata de hacer que una página web se vea bonita, sino de hacer que sea funcional y atractiva.
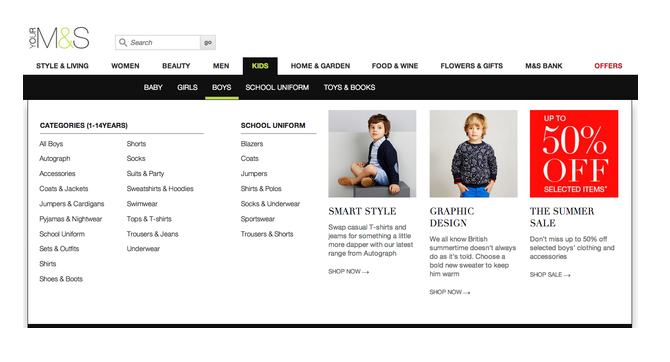
Significa simplificar la navegación con menús claros y categorías lógicas, mostrar iconos claros y ordenados diseñados de forma que el usuario pueda identificar visualmente su función o diseñar un menú conciso que reduzca la carga cognitiva y evite confusión.
Cinco puntos clave:
- Organiza una jerarquía clara para el contenido; para ello analiza las secciones principales y subcategorías que resulten más relevantes teniendo siempre en cuenta que la información más importante debe estar accesible desde el menú principal.

- Diseña un menú de navegación visible y accesible en todas las páginas, con nombres de secciones claros y descriptivos para que el usuario encuentre lo que busca al hacer clic.
- Mantén etiquetas y nombres coherentes en todo el sitio, sin utilizar jerga o términos que puedan confundir

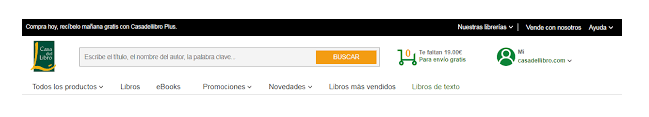
- Sitúa una barra de búsqueda funcional para que los usuarios puedan buscar información específica si no pueden encontrarla a través de la navegación principal.
- Controla que el menú y estructura de navegación sean siempre adaptables a dispositivos móviles
Enlaces Contextuales
Apuesta por enlaces que faciliten la navegación pero, también, el fortalecer la experiencia de usuario cara a la la visibilidad de los productos.
En ese sentido, los enlaces contextuales actúan como guías llevando al usuario directamente a productos relacionados. Ubicándolos en descripciones de productos o páginas de categorías podemos enfocar la navegación del usuario y mostrarle los artículos más relevantes.

Estos enlaces conectan productos relacionados para fomentar las ventas cruzadas y el upselling. Al presentar productos complementarios o versiones premium de los artículos que busca el usuario incrementamos la posibilidad de que el cliente explore ésas opciones más interesantes.
Ten en cuenta:
– Utilizar enlaces contextuales naturales, siempre relacionados con la temática o información en contexto
– Añadir los enlaces de manera lógica y coherente dentro de cada texto
– No saturar el contenido de enlaces. El exceso de enlazado generá confusión y dispersión de atención
– Enlaces fáciles de identificar y clicar
– Enlaces útiles que lleven a páginas relevantes para los visitantes
– Verificar que los enlaces funcionan correctamente en dispositivos móviles
El objetivo cara al usuario debe ser de conversión y permanencia. Al dirigir a los usuarios hacia productos que podrían interesarles no solo se incrementarán las ventas sino que también se fortalecerá la capacidad de retención…
¡Ojo…! También para el SEO… los enlaces contextuales contribuyen a fortalecer la estructura al crear una red de interconexión entre las diferentes páginas. Se potencia la navegabilidad y arquitectura del sitio lo que ayuda a que los motores de búsqueda indexen su contenido y mejoren la visibilidad.
Estrategias de Cross-Selling y Up-Selling
En todo eccommerce debemos equilibrar un objetivo de Cross-selling mostrando productos relacionados o complementarios en cada artículo con acciones de Up-selling más enfocadas a motivar al cliente a adquirir una versión mejorada o premium del producto.

¿La clave…? Comprender las preferencias y necesidades de nuestro cliente ( Datos demográficos, historial de compras, comportamiento en la web…) para poder personalizar ofertas y sugerencias.
Algunas tácticas muy útiles:
1. Ofrece recomendaciones relevantes.
Analiza métricas de tráfico y herramientas de análisis de datos para recopilar de acciones de comportamiento. Con toda la información, crea un cuadro de mando que pueda identificar patrones de compra mostrando productos relacionados cuando el cliente esté a punto de finalizar la compra

Deigual forma, identifica patrones de compra comunes entre productos para sugerir recomendaciones mostrando productos relacionados o complementarios mientras el usuario navega por una página de producto específica o en el proceso de compra. ( Secciones de “También te puede interesar” o “Productos relacionados” son muy recurridas para mostrar recomendaciones relevantes)
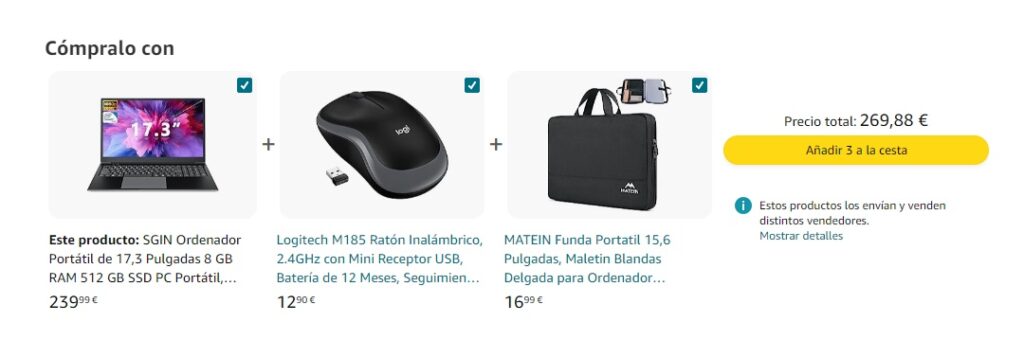
2. Crea paquetes atractivos
Diseña promociones y ofertas de paquetes o bundles que combinen productos complementarios ofreciendo un mayor valor por el precio. ( Por ejemplo, kits personalizados que incluyan productos que frecuentemente se compran juntos, como accesorios de ropa, carcasas de móviles, ordenador e impresora…)

Agrupa productos complementarios que se relacionen temáticamente o que se utilicen juntos en un kit ( Por ejemplo, si vendes cámaras, muestra un kit con la cámara, una funda, un trípode y un paquete de baterías…) o bien situa accesorios, piezas de repuesto o productos que mejoren o extiendan la funcionalidad del producto principal.
Utilizar estrategias de promoción cruzada mostrando productos complementarios en las páginas de productos más populares o incluso en el proceso de pago son acciones clave para mejorar la tasa de conversión
3. Destaca beneficios
En cada ficha de producto resalta los beneficios y ventajas específicas. Haz hincapié en cómo estos productos pueden ahorrar tiempo, mejorar la funcionalidad u ofrecer comodidades.

Muestra cómo el producto puede resolver problemas o satisfacer necesidades específicas de los clientes utilizando títulos y subtítulos llamativos que resalten los beneficios clave.
Utiliza viñetas o listas con viñetas para enumerar los beneficios y características más importantes del producto. Los usuarios suelen escanear rápidamente la información para captar los puntos clave.
4. Utiliza técnicas de marketing emocional
Imágenes, videos y textos que conecten con los sentimientos, historias inspiradoras, testimonios conmovedores… incluso mediante storytelling contando historias auténticas sobre la marca o el origen de la empresa.

Crear feedback emocional mediante testimonios, reseñas de clientes satisfechos o incluso emojis en las interacciones pueden resultar muy efectivas para cautivar a la audiencia.
5. Facilita el proceso de compra
Asegúrate de que la web sea fácil de usar y navegar, con una estructura clara; con menús desplegables, categorías bien definidas y un buscador eficiente.
Ofrece descripciones detalladas del producto, imágenes de calidad desde diferentes ángulos, videos de alta definición, tallas disponibles, colores, precios, disponibilidad, información de envío, políticas de devolución…
Muestra claramente el carrito de compra y su contenido en todas las páginas del sitio para que los usuarios puedan verificar rápidamente lo que están comprando con botones de “Agregar al carrito” y “Comprar ahora” siempre visibles y fácilmente accesibles en cada página de producto
Y fundamental; reduce la cantidad de pasos necesarios para completar la compra. Ofrece la opción de compra como invitado sin requerir registro obligatorio, simplifica los formularios y permite que los clientes guarden información de pago para futuras compras.
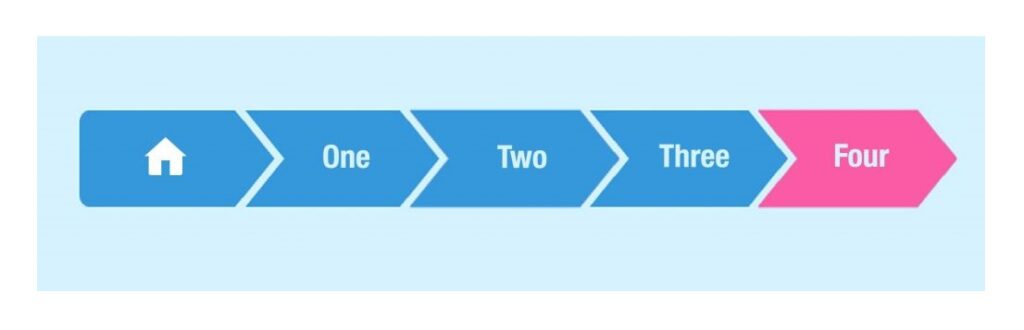
Menús de Navegación con Breadcrumbs
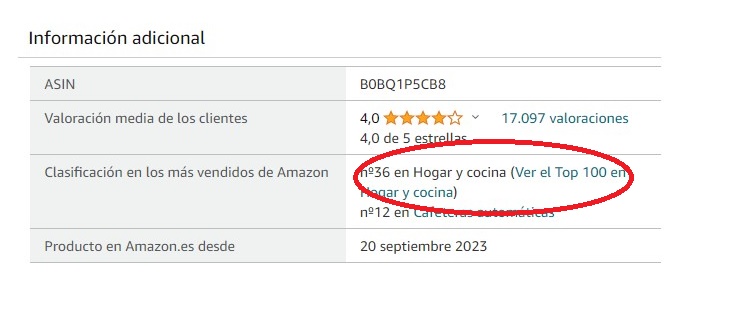
Mostrar un diseño con “migas de pan” o breadcrumbs durante el proceso de navegación facilita enormemente la comprensión al usuario hasta el punto de ayudarle a retroceder fácilmente a pasos anteriores sin perderse en la estructura del sitio.

El objetivo es ofrecer claridad y orientación en webs con una gran cantidad de categorías y subcategorías donde la confusión puede evitar la conversión.
Para un mínimo de efectividad, éstos consejos:
– Deben reflejar la estructura jerárquica del sitio web con términos claros que describan la ubicación del usuario en la navegación.
Inicio > Categoría > Subcategoría > Producto
– Diseño consistente y fácil de identificar. Que destaquen visualmente sin dominar la página y siempre colocados en una ubicación superior, generalmente cerca del título de la página o debajo del menú principal.
– Deben ser interactivos y funcionales para mejorar la experiencia del usuario. Con enlaces clicables que permitan al usuario regresar fácilmente a pasos anteriores.
– Posición actual en el Breadcrumb resaltada para mostrar dónde se encuentra el usuario en ese momento.
– Durante el proceso de pago los Breadcrumbs deben permitir seguir el progreso y regresar a pasos anteriores
Inicio > Carrito de Compras > Información de Pago > Confirmación de Pedido
La usabilidad web es clave en el diseño web. Una estrategia que asegura que los visitantes encuentren lo que buscan de forma rápida potenciando una navegación intuitiva junto a un contenido relevante.
Siempre, cuando un sitio es fácil de navegarlos usuarios están más dispuestos a explorar sus secciones y permanecer más tiempo en él. Un sitio que prioriza la usabilidad genera confianza, credibilidad y fidelidad hacia la marca y provoca en gran porcentaje que los usuarios tiendan a regresar.
Éstos son sólo 5 puntos principales a tener en cuenta antes de diseñar la web. 5 consejos centrados en el usuario que pueden influir directamente en las conversiones mejorando tasas de ventas, suscripciones o cifras de permanencia y que, sin duda, mejorará el impacto en el rendimiento general y en la percepción de la marca.
