La velocidad de carga en la web es un elemento clave a la hora de plantear tanto la estrategia de posicionamiento como de usabilidad y permanencia de tráfico en la misma.
Por posts anteriores podéis ver que soy muy dado a mostrar herramientas útiles a cada una de los requisitos en la estrategia digital y creo que era obligado cubrir el tema de la velocidad de carga. Te claro que, cada vez más, el usuario quiere llevar a cabo un proceso de búsqueda online rápido y eficaz, sin esperas ni tiempo de ralentización.
De igual forma, la velocidad y los tiempos de carga de una página web son un requisito clave cara al SEO y la estrategia de posicionamiento. Los últimos algoritmos de Google están dando cada vez más relevancia a la experiencia de usuario y a las tasas de permanencia del mismo en el sitio, forma parte importante del Quality Score, es decir, la puntuación que otorga Google a cada página de acuerdo al conjunto de elementos técnicos viables en la misma.
Y qué decir sobre la experiencia de usuario, existen multitud de causas para perder visitas en la web pero una de las más claras y comprobadas es, precisamente, la falta de velocidad al moverse en la misma y la lentitud excesiva en proceso de carga de sus elementos internos. Una carga lenta y pesada incrementará las tasas de rebote a cifras que Google estima y tiene en cuenta en el proceso de posicionamiento.
En este punto, debemos tener claro qué factores son los que concretan y definen el peso en la web y su velocidad de carga:
Por un lado tenemos el Hosting; donde la ubicación del servidor, su tiempo de respuesta, el ancho de banda o los recursos disponibles del servidor afectan de forma notable al rendimiento de carga.
Y por otro, el tipo de red contratada, una red de calidad contratada con un operador fiable aportará ligereza y velocidad en el proceso de carga de la página.
Temas del artículo
5 causas directas a tener en cuenta en la velocidad de carga web
Servidor saturado: Como hemos mencionado, debemos invertir en recursos, obtener un servidor funcional que logre abarcar la cantidad de recursos necesarios no sólo a corto plazo sino también a requerimientos futuros. El objetivo es lograr distribuir la carga entre los servidores disponibles optimizando su uso.
Mal Proveedor: Completando a lo anterior, es clave contar con un proveedor de servicio que te ofrezca una cobertura de hosting sin limitaciones, con capacidad operativa a escala del proyecto y, sobretodo, con capacidad para dar respuesta inmediata a errores y opciones de arreglo.
Red lenta: Si nuestro ancho de banda no puede garantizarnos una cobertura suficiente ofreceremos lentitud en nuestra operativa técnica, con carga de páginas ralentizadas y procesos de compra eternos.
Baja velocidad de disco: Por requisitos y tipo de soporte el tamaño de los ficheros, la cantidad de datos a publicar o los accesos de la base de datos al disco pueden ralentizar en gran medida la carga si no se dimensiona correctamente el número de operaciones en los discos.
Excesivas sesiones: El número de visitas o sesiones de cada usuario supone una capacidad de memoria en relación al rendimiento del servidor. En ocasiones, el servidor queda saturado y no ofrece respuesta a las peticiones con la correcta celeridad. Un buen recurso es tener siempre correctamente optimizado el código o incrementar los recursos contratados.
5 herramientas para analizar la velocidad de carga en tu web
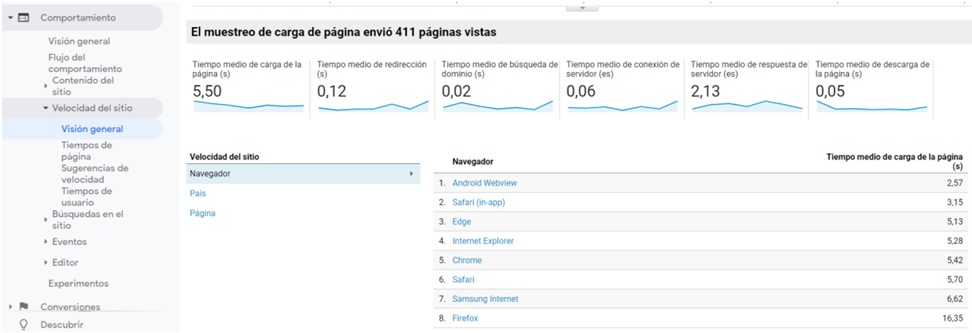
Por situar una primera toma de contacto a la hora de analizar la velocidad de carga recomendaríaoptar por el mismo Google Analytics.Dentro de sección: «Informes > Comportamiento > Velocidad del Sitio« podréis encontrar una perspectiva muy general de los principales tiempos de carga asociadas a cada página interna.
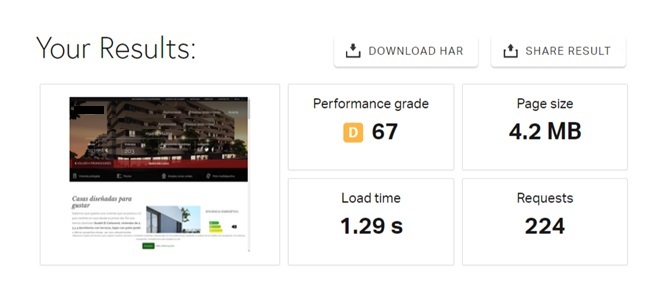
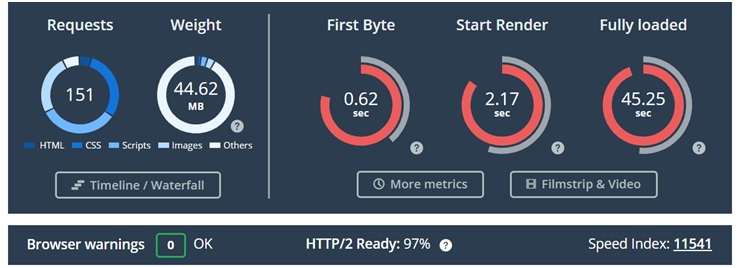
Una de mis herramientas favoritas; Pingdom no sólo te ofrece un análisis completo y gratuito incluyendo monitoreos relacionados con la velocidad de la página, las transacciones internas, rendimiento del servidor, actividad y RUM del visitante.

Entre sus resultados; el tamaño total de la página, tiempo de carga o peticiones solicitadas. Además, te ofrece un desplegable detallado con el peso distribuido en cada uno de los elementos internos (Imágenes, scripts, CSS, html…)
La herramienta permite hacer pruebas de velocidad hasta en 7 ubicaciones distintas, con la importancia que ello conlleva (Asociación a la ubicación física donde se encuentra albergado el sitio web)
De igual forma, junto a los resultados la herramienta ofrece sugerencias para mejorar el desempeño de la página (Redirecciones, errores 404, análisis de dominio, validador de cache…)
Una de las mejores herramientas para medir la velocidad de carga. De entre sus utilidades analiza en detalle la web y genera informes muy concretos con los indicadores de los problemas, de igual forma ofrece opciones de situación del servidor y cuáles son los scripts externos que ralentizan el peso en la web.
La herramienta también muestra en porcentajes el impacto de cada error dentrodela web y una sugerencia de solución de forma detallada.
GTmetrix ofrece análisis de velocidad utilizando tecnología de Google page Speed y la escala de análisis de YSlow para analizar el rendimiento con elementos como CSS, Javascript, DNS, Ajax, elementos DOM o escalado de imágenes comparando todos éstos elementos con otras páginas y ofreciendo opciones de solución viables para optimizar.
Dareboost es una herramienta muy útil para obtener indicadores de rendimiento y valoración de la velocidad, análisis general de peso, sugerencias SEO, accesibilidad onivel de calidad del código… todo ello con una estática muy atractiva y sencilla. Su análisis comienza con una valoración global sobre 100 de la página y navegador, detallando también número total de fallos, mejoras y sugerencias.

Otro de sus puntos fuertes son las puntuaciones, post análisis, del tipo de tecnologías utilizadas, número de llamadas al servidor y rapidez del mismo, recursos de la caché, protección frente ataques XSS y, como hemos señalado antes, detalles SEO que siempre viene bien tener revisados (Metas, atributos alt, parámetros de URL, localización de Open Graph…)
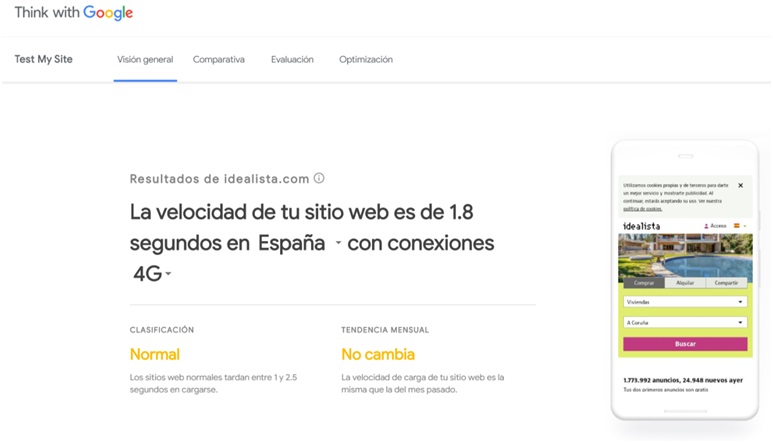
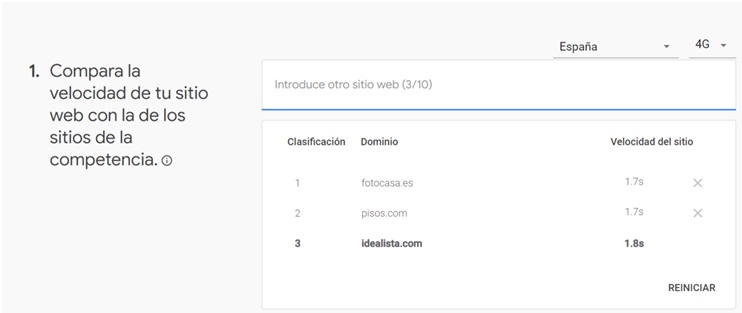
Test mysite analizará la url propuesta y te ofrecerá una cifra global del estado general de la carga y sugerencias de como agilizar la carga con el envío recomendaciones personalizadas vía correo electrónico.

Una herramienta poco conocida pero muy directa y útil para saber no sólo el rendimiento de carga de tu web en dispositivos mobile, sino también, para obtener una comparativa con la competencia.
La velocidad de carga en la web es siempre un tema complicado, implica muchos factores técnicos internos y mucho cuidado con su modificación cara al comportamiento del usuario en ámbito externo. Una carga pesada afectará a indicadores como las ventas, las visitas, la permanencia… Kpis claves para potenciar cualquier negocio y que, con un análisis contínuo y una optimización media, podrían reducirse de forma considerable.
Aquí os he presentado una pequeña sugerencia de herramientas, las que suelo utilizar y considero más ventajas e información aportan… pero puedes sugerirme tu también otras nuevas… 😉