La velocidad de carga de un sitio web es un factor importante en el posicionamiento SEO ya que los motores de búsqueda favorecen los sitios más ágiles de carga. Sin duda, uno de los indicadores imprescindibles en la mejora de posicionamiento. Motores de búsqueda como Google, Bing o Yahoo dan una mayor prioridad a los sitios que cargan más rápido.
Si un sitio tarda demasiado en cargar, es probable que los usuarios abandonen la página , se incremente la tasa de abandono y, para los buscadores, perjudique su eficacia de servicio. Es probable que los visitantes se impacienten y busquen otras opciones afectando a la pérdida de tráfico y potenciales clientes.
De igual forma, la conversión será menor; con menos engagement los visitantes perderán el interés. Objetivos de negocio como la generación de leads, los registros o la venta de productos descenderán abandonando la página antes de completar el proceso de registro.
Temas del artículo
¿Qué es la velocidad de carga de una web?
La velocidad de carga (WPO) de una web se refiere al tiempo que tarda en cargar una página completa en el navegador de un usuario. Es decir, desde el momento en que se hace clic en un enlace o se escribe la URL de la página hasta que se muestra completamente en la pantalla del usuario. Éste proceso depende de varios factores como el tamaño y la complejidad de la página, la cantidad y tamaño de las imágenes y elementos multimedia, la calidad del servidor en el que está alojada la página…
Una página web que cargue rápidamente optimizará la experiencia del usuario. Una mayor satisfacción del usuario cuando éstos accedan de forma más inmediata y eficiente al contenido que buscan, sobretodo en dispositivos móviles que puedan tener más dificultades para cargar web más pesadas. Una página web que carga rápidamente puede ser más accesible para una audiencia más amplia.
Hay estudios que sugieren que más del 50% de las personas abandonan un sitio móvil si tarda más de tres segundos en cargar y, en contraposición; los sitios móviles que cargan un segundo más rápido pueden obtener hasta un 25% más de conversiones.
¿Cómo afecta la velocidad de carga de la web al SEO?
Cada vez más, la velocidad de carga tiene un impacto significativo en los resultados de búsqueda y en el SEO. Google ha afirmado en repetidas ocasiones que la velocidad de carga de una página web es un factor importante en su algoritmo de ranking por lo que si la web tarda demasiado en cargar es menos probable que se clasifique bien en las SERP de resultados de búsqueda.
Además, la velocidad de carga de una página también afecta a la experiencia del usuario, ya que los usuarios tienden a abandonar las páginas que tardan mucho en cargar, aumentando la tasa de rebote y disminuye el tiempo de permanencia. Factores que Google también considera determinantes en el ranking de posiciones.
Para mejorar el SEO de tu sitio, es importante asegurarse de que la velocidad de carga de tus páginas sea rápida y eficiente. La optimización de imágenes y videos, la reducción del tamaño de los archivos, la eliminación de complementos innecesarios y la utilización de herramientas como la caché del navegador y la compresión de archivos serán acciones clave para agilizar la carga.
Errores más comunes en la velocidad de carga web
Imágenes y videos no optimizados: Las imágenes y videos de gran tamaño pueden ralentizar significativamente la velocidad de carga. Es importante optimizar su formato para reducir su tamaño siempre sin comprometer la calidad visual.
Hosting inadecuado: El hosting inadecuado puede ser una de las principales razones por las que una página web carga lentamente. Si tu sitio recibe una gran cantidad de tráfico, necesitarás un plan de hosting que pueda manejar esa cantidad de visitantes.
Código innecesario: Si el código HTML, CSS y JavaScript del sitio web es demasiado complejo o incluye elementos innecesarios puede ralentizar la velocidad de carga.
Falta de caché del navegador: La falta de caché del navegador significa que el navegador debe descargar todo el contenido de la página cada vez que se carga, lo que ralentiza la velocidad de carga. Asegura tener la caché del navegador habilitada.
Uso excesivo de complementos: Los complementos innecesarios pueden ralentizar la velocidad de carga de una web. Revisa y considera desactivar aquellos que no son esenciales.
5 acciones para mejorar tu carga web
Comprime tus imágenes
Las imágenes de alta calidad pueden ocupar mucho espacio y ralentizar el tiempo de carga de la web. Comprimir las imágenes es una acción clave para mejorar la velocidad de carga y evitar la tasa de abandono.
Por ello, antes de subir cualquier imagen es recomendable redimensionarlas al tamaño óptimo, reduciendo el peso y mejorando la velocidad de carga. Existen multitud de herramientas de compresión que no comprometen la calidad de la imagen, para mí las más eficaces TinyPNG y Kraken.io.

De igual forma, es importante utilizar el formato correcto; el formato de imagen afectará al tamaño del archivo y la calidad de la imagen. Formatos como JPEG para fotografías y PNG para imágenes con transparencia son los más ágiles y recomendados para una exigencia de calidad media.
Asegúrate de que la calidad de la imagen sea lo suficientemente buena para su uso en la web, pero sin exagerar, una calidad demasiado alta aumentará el tamaño del archivo sin mejorar la calidad de la imagen.
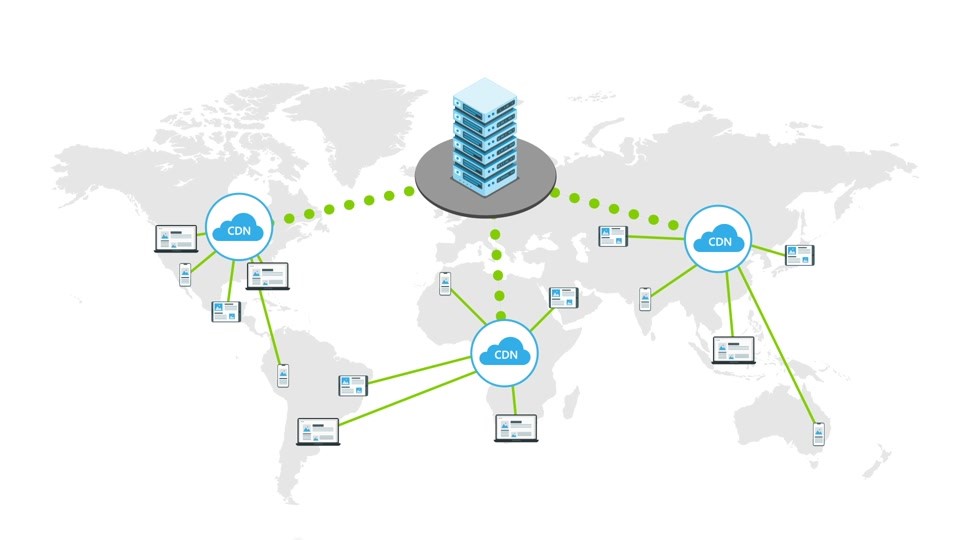
Un consejo siempre útil; utiliza un CDN (Content Delivery Network) para poder ayudar a acelerar la entrega de imágenes a los visitantes del sitio web mejorando la velocidad de carga. Una red de distribución de contenidos (CDN es un servicio que distribuye el contenido de tu sitio en varios servidores ubicados en diferentes partes del mundo permitiendo que los usuarios accedan desde el servidor más cercano a su ubicación. Esto reduce la latencia y acelera la velocidad de carga.
Optimiza el código de tu sitio
Un código bien optimizado puede mejorar significativamente la velocidad de carga. Minificar el código HTML, CSS y JavaScript, reducir el número de redirecciones y optimizar el tamaño de tus archivos ayudarán enormemente a aliviar el peso de carga global.
Siempre será recomendable utilizar HTML semántico; etiquetas HTML semánticas como <header>, <nav>, <main>, <article>, <footer>, etc… para ayudar a los motores de búsqueda a entender la estructura de la web y su relación con el contenido.
De igual manera, el uso de etiquetas meta como el título de la página (<title>), la descripción (<meta name=”description” content=”…”>) y las palabras clave (<meta name=”keywords” content=”…”>) proporcionarán información relevante sobre la jerarquía y el contenido. Junto a ellas las etiquetas de encabezado como <h1>, <h2>, <h3>… para ayudar a los motores de búsqueda a entender la jerarquía del contenido.

Minimiza el código HTML, CSS y JavaScript para reducir el tamaño de los archivos y mejorar la velocidad de carga. Herramientas como HTML Minifier o HTML Cleaner te ayudarán a minimizar el código HTML tan sólo copiando y pegando el código. El resultado será un código sin espacios en blanco, comentarios y otras líneas innecesarias. En cuanto a CSS existen opciones como CSS Nano o CleanCSS para, igualmente, eliminar espacios en blanco y líneas vacías que ralentizan el rendimiento del código.
Y muy importante… elimina el código innecesario en JavaScript o CSS que no vaya utilizando. Una limpieza y revisión regular evitará problemas de almacenamiento. Ten en cuenta que la minimización del código puede hacer más difícil la lectura y comprensión de la página por lo que siempre será necesaria una versión de código legible y otra versión minimizada.
Habilita la compresión de archivos en el código
La compresión de archivos en el código de una página web implica reducir el tamaño de los archivos que se envían desde el servidor al navegador del usuario logrando eliminar datos redundantes o innecesarios en el código.
Podemos llevarla a cabo de dos formas; O bien comprimiendo archivos HTML, CSS y JavaScript mediante la eliminación de espacios en blanco, comentarios, líneas vacías y otros caracteres innecesarios o bien comprimiendo los archivos multimedia como imágenes, audio y vídeo que se pueden comprimir reduciendo la calidad de la imagen o del audio/vídeo. Ambas opciones reducen los tamaños del archivo afectando al tiempo necesario para transferirlo desde el servidor al navegador del usuario.
Es importante destacar que la compresión de archivos en el código de la página no afecta la funcionalidad del sitio ya que los archivos se descomprimen automáticamente cuando llegan al navegador del usuario pero es importante tener en cuenta que la compresión de archivos multimedia sí puede afectar la calidad del contenido y, por lo tanto, a la reacción negativa del usuario a permanecer en la página.
Una limpieza en la compresión de archivos en código nos proporcionará ventajas importantes:
Reducción del tiempo de carga: Al comprimir los archivos, reducimos su tamaño y, por lo tanto, el tiempo necesario para transferirlos desde el servidor al navegador del usuario. La acción mejorará significativamente el tiempo de carga de la página pero también la experiencia de usuario.
Ahorro de ancho de banda: Al comprimir los archivos limitamos la cantidad de datos que se transmiten entre el servidor y el navegador del usuario reduciendo el consumo de ancho de banda.
Mejora del rendimiento de los motores de búsqueda: Al reducir el tiempo de carga de la página se mejora el rendimiento de los motores de búsqueda incrementando posiciones en los resultados de búsqueda.
Reducción de costos de alojamiento: Con la compresión también reducimos el espacio necesario para almacenar datos en el servidor. Una alternativa útil para reducir costos de alojamiento, sobretodo en sitios web con una gran cantidad de contenido multimedia.
Contrata un hosting de calidad
Si tu web se aloja en un servidor de baja calidad es muy probable que tenga un tiempo de carga más lento. Un hosting de calidad garantiza que el sitio funcione a una velocidad óptima ayudando a mejorar la experiencia de usuario e incrementando la permanencia de usuarios.
Un buen hosting nos proporcionará una mayor capacidad de almacenamiento y ancho de banda, un tiempo de actividad cara al usuario garantizado y fiable disponible ante altas cuotas de tráfico (Recuerda que un tiempo de inactividad prolongado puede causar una pérdida enorme de visitantes y reputación online).

Un hosting de calidad ofrecerá un hardware y recursos adecuados, con una ubicación geográfica estratégica, suficiente ancho de banda y una optimización adecuada del servidor para mejorar la potenciar la carga; una cantidad de recursos como la memoria RAM y el procesador para garantizar que el sitio web no colapse ante altas cifras de visitas.
Además, y muy importante; un buen hosting contará con sistemas de seguridad sólidos para proteger la web ante ataques maliciosos como el malware y los hackers. Seguramente el mismo servicio ofrezca la opción de realizar copias de seguridad regulares para garantizar que la información del sitio esté segura y protegida.
Realiza una carga asíncrona de archivos Javascript
La carga asíncrona de archivos Javascript ayuda a mejorar la velocidad de carga de las páginas optimizando la experiencia de usuario en la navegación.
Cuando se carga una página web, el navegador debe descargar todos los recursos (imágenes, archivos de estilo, archivos Javascript, etc…) antes de poder mostrar la página completa. En el caso de los archivos Javascript, si se cargan de manera síncrona, es decir, bloqueando la carga de la página, pueden ralentizar el tiempo de carga y afectar la experiencia del usuario.
Al utilizar la carga asíncrona de archivos Javascript permitimos que la página continúe cargándose mientras el navegador descarga los archivos Javascript en segundo plano. De esta forma, se logra una carga más rápida de la página y una experiencia de usuario más fluida.
Además, la carga asíncrona de archivos Javascript también puede tener un impacto positivo en la optimización del motor de búsqueda (SEO) de una página web, ya que los motores de búsqueda valoran positivamente las páginas que cargan rápido y brindan una buena experiencia de usuario.
Existen varias alternativas para realizar una carga asíncrona o en diferido de archivos Javascript:
Puedes identificar los archivos Javascript que se deben cargar de manera asíncrona o en diferido ( Por ejemplo, aquellos que no son esenciales para la carga inicial de la página) y agregar el atributo “async” a las etiquetas “script” que corresponden a ésos archivos:
html
Copy code
<script src=”ruta-del-archivo.js” async></script>
El atributo “async” indica que el archivo debe ser cargado de manera asíncrona, es decir, que no interrumpa la carga de la página.
También puedes realizar una carga en diferido utilizando el atributo “defer” en lugar de “async”, de la siguiente manera:
html
Copy code
<script src=”ruta-del-archivo.js” defer></script>
El atributo “defer” indica que el archivo debe ser cargado en diferido, es decir, que se espera hasta que la página haya terminado de cargarse antes de ejecutar el archivo.
Instalar un CDN para la carga rápida
Un Content Delivery Network (CDN) es una red de servidores situados geográficamente que almacenan copias de los contenidos de un sitio web como imágenes, archivos CSS y JavaScript o vídeos… y persigue como objetivo hacer más eficiente y fiable la distribución de esos contenidos.
Cuando un usuario accede al sitio web, el CDN determina la ubicación geográfica del usuario y le sirve los contenidos desde el servidor más cercano a su ubicación, en lugar de desde el servidor de origen del sitio web. Mediante la eliminación de cuellos de botella y la cercanía al usuario ayuda a reducir la distancia física entre el servidor y el usuario final mejorando y agilizando la velocidad de carga.

El uso de CDN puede ayudar a reducir la carga en el servidor de origen del sitio web, ya que los contenidos están siendo servidos por los servidores del CDN en lugar de por el servidor de origen.
Para instalar un CDN deberás buscar un proveedor de CDN ( Cloudflare, Amazon CloudFront, Akamai…), crear una cuenta con ellos y seguir los pasos para configurar tu sitio web en su plataforma. Deberás cambiar la configuración DNS de tu dominio para que apunte a los servidores de CDN en lugar de a tu servidor web y, finalmente, actualizar las URL de los recursos (imágenes, archivos CSS y JavaScript, etc.) de tu sitio web para que apunten a las URL del CDN en lugar de a las URL originales.
Todo ello asegurará que los recursos se carguen desde los servidores de CDN en lugar de desde tu servidor web.
En conclusión…
La velocidad de carga es crucial para mejorar la experiencia del usuario, retener a los visitantes, optimizar la clasificación en motores de búsqueda y aumentar la tasa de conversión y ventas online.
Un requisito esencial para mejorar el rendimiento del sitio donde, si se tarda demasiado en cargar los usuarios pueden abandonarlo y buscar alternativas. Mediante acciones de análisis y control regular de la carga web mantendremos un control eficaz sobre aquellos elementos que ralentizan el rendimiento.
Ofreceremos una experiencia más fluida y agradable para el usuario, sino también una mejora notable en SEO. Te en cuenta que los motores de búsqueda como Google dan importancia a la velocidad de carga en la clasificación de sus resultados. Los sitios web con una velocidad de carga rápida tienden a clasificarse mejor en los resultados de búsqueda que los sitios web con una velocidad lenta.
